
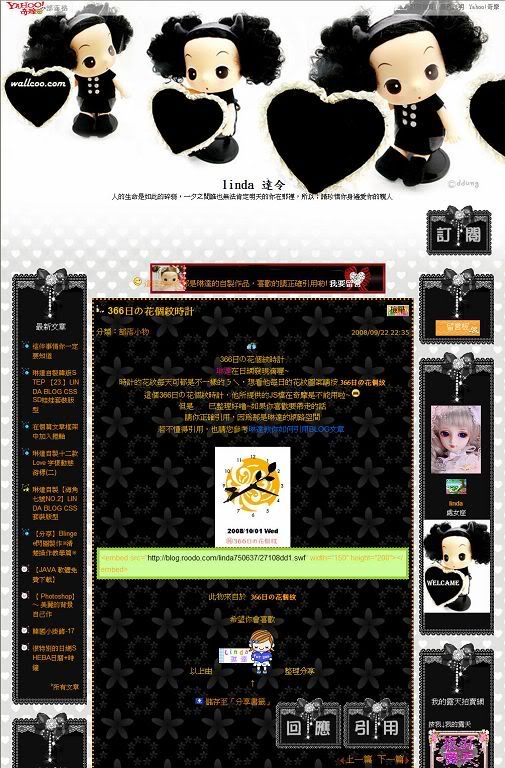
琳達自製DDUNG娃娃黑色風潮系列版型
在引用琳達所自製的版型時,
最前面的版型圖樣是不會顯示出來的,因為那是存放在琳達的部落格相簿裡的
若你也想和琳達一樣顯示版型樣本
有個好方法那就是先將最上面的樣本先存入你的個人電腦裡
然後引用成功之後將游標移至最上方,
按選擇相片→從我的電腦中挑選→上傳完成後再按確認發表就可以囉~
喜歡它請正確引用,若不知如何引用,請您參考琳達教你如何引用BLOG文章
★整篇帶走的請註明原出處:linda達令
想看更多,請至琳達版型喲~
本站自製作品巳申請註作權
側欄框


回應、引用、訂閱按鈕


五按鍵鈕




性別豎像頭
琳達自製招呼語框
琳達自製ddung娃娃游標+心心相印游標

/*語法複製開始琳達自製DDUNG娃娃黑色風潮系列版型 */
/*以下隠藏可自行選擇,若不想隱藏,只要刪除那一段語法即可,可選擇二欄 or 三欄版*/
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodprf .horos{display:none} /*隱藏個人星座*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#ymodmsgbd h3{display:none;} /*隱藏留言板*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
div.date {display:none} /*隱藏發文時間*/
#ymodprf{display:none} /*Profile隱藏自我介紹欄*/
#yhtw_masthead .mhlogo{display:none} /*隠藏置頂奇摩LOGO */
#yhtw_masthead .mhsch{display:none} /*隠藏置頂功能服務*/
/*two col layout 二欄式版面加大寬度設定*/
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:950px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:950px;behavior:none;}
.twocolga .ycnt3col,.twocoldr .ycnt3col {zoom:1;width:950px;text-align:left;margin:0 auto;}
/*三欄式版面寬度設定*/
.thrcol #yhtw_mastfoot {width:960x;margin:0 auto;}
.thrcol[class]{min-width:960px;behavior:none;}
.thrcol .ycnt3col {zoom:1;width:960px;text-align:left;margin:0 auto;}
/*Master header*/
body {background:url(http://i296.photobucket.com/albums/mm190/linda750637/311671_1024x768.jpg) center top transparent no-repeat;}
html {background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddunglindap1.gif) center top #000000 repeat-y;}
#yhtXw_masthead{color:#fc9000;background:#fc9000;filter:alpha(opacity=0);opacity:0.50;}
#yhtXw_masthead a, #yhtXw_masthead a:link, #yhtXw_masthead a:visited, #yhtXw_masthead a:hover{color:#fc9000;}
/*豎頭像會在自己頭像下方*/
#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background-image:url(http://i296.photobucket.com/albums/mm190/linda750637/linda3232610257.gif); background-repeat:no-repeat;background-position:0% 50%;color: #ffffff;width:132px; height:220px;text-align:center;}
#ymodprf .horos img{display:none}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color: #000000;padding-top:303px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: #000000; font-size:20px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:20px }
#yblogtitle .mbd {text-align:center;} /*格名+描述居中位置*/
/*shared rounded corner for all modules 無框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent; color: #ffffff;text-align:center;}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent; color: #ffffff;}
/*Main content header文章區上標*/
.yc3pribd .mhd{ background:transparent; color: #000000; }
/*Main content body文章底色+內文字體顏色+虛線色+部落格檔案內文字體色*/
.yc3pribd .mbd{font-size:120%;background:url(http://www.hanahouse.net/sozai/bg/bg4/hana1/maruhana7.gif);color: #fcb400;border:4px dotted #fc9000 ;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent;color: #fc6c00;}
/*Links連結文字及位置顏色改變*/
a,a:link,a:visited{color: #fc9000;text-decoration: none}
a:hover{color: #d80048;text-decoration: none;}
a {text-decoration:none}
a:hover {position: relative; top: 2px;left:2px;}
/*Scrollbar捲軸區色彩*/
html{SCROLLBAR-FACE-COLOR: #000000;
SCROLLBAR-HIGHLIGHT-COLOR: #d8d8fc;
SCROLLBAR-SHADOW-COLOR: #000000;
SCROLLBAR-3DLIGHT-COLOR: #fcfcfc;
SCROLLBAR-ARROW-COLOR: #fcfcfc;
SCROLLBAR-TRACK-COLOR: #000000;
SCROLLBAR-DARKSHADOW-COLOR: #fcfcfc;
SCROLLBAR-BASE-COLOR: #b4b4d8;
SCROLLBAR-BASE-COLOR: #fc48d8;}
/*側欄區加框線*/
/*側欄上方背景框線 */
.yc3sec .rctop,.yc3sub .rctop {zoom:1;background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddunglinda05-1.gif) left top no-repeat;margin-right:0px;}
/*側欄下方背景框線 */
.yc3sec .rctop div,.yc3sub .rctop div {background:transparent right top no-repeat;height:102px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm,.yc3sub .rcbtm {zoom:1;background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddunglinda05-3.gif) left bottom no-repeat;margin-right:0px;}
/*側欄左方背景框線 */
.yc3sec .rcbtm div,.yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:20px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl,.yc3sub .rcl {padding-left:10px;background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddunglinda05-2.gif) repeat-y;}
/*側欄右方背景框線 */
.yc3sec .rcr,.yc3sub .rcr {zoom:1;padding-right:10px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://i240.photobucket.com/albums/ff40/tina88888888/0320-609/510.gif ) no-repeat;padding-left:22px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://i240.photobucket.com/albums/ff40/tina88888888/0320-609/356.gif );background-repeat:no-repeat; padding-left:22px;padding-top:10px;_line-height:1.5em}
/*Module latest upup更新日期前小圖*/
#ymodupdate .mbd .date{background:url(http://i240.photobucket.com/albums/ff40/tina88888888/0320-609/343.gif ) left center no-repeat;font-size:98%;font-family:verdana;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:130px;height:100px;overflow:hidden;background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddww15-8.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:130px;height:100px;overflow:hidden;background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddww15-8.gif) no-repeat;margin:0;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:100px;width:130px;background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddww15-6.gif) no-repeat;}
div.btntrackback a {display:block;height:100px;width:130px;background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddww15-7.gif) no-repeat;}
/*三按鈕更換圖★㊣linda達令㊣★*/
div.btncompose a{display:block;width:88px;height:31px;overflow:hidden;background:url(http://hk.geocities.com/linda590902/ii112.gif ) no-repeat;}
div.btnphoto a{display:block;width:88px;height:31px;overflow:hidden;background:url(http://hk.geocities.com/linda590902/ii112-2.gif ) no-repeat}
div.btnsetup a{display:block;width:88px;height:31px;overflow:hidden;background:url(http://hk.geocities.com/linda590902/ii112-3.gif ) no-repeat}
/*上傳個人相片編輯個人檔案更換圖★㊣linda達令㊣★*/
div.btnulprfphoto a {display:block;height:31px;background:url(http://hk.geocities.com/linda590902/ii112-4.gif ) center top no-repeat;}
div.btneditprf a {display:block;height:31px;background:url(http://hk.geocities.com/linda590902/ii112-5.gif ) center top no-repeat;}
/*個人資料管理頁面公開的部落標題文字顏色*/
#ybloginfo table, #yusrinfo table, #yusrintro p {background: url(http://www.hanahouse.net/sozai/bg/bg4/hana1/maruhana4.gif) #000000;color: #fc9000;}
/*奇摩置尾區*/
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color: #666;}
#yhtw_mastfoot{margin-top:5px;}
/*游標★㊣linda達令㊣★*/
body{cursor:url(http://hk.geocities.com/lc200313/ddung002.ani )}
a:hover {cursor:url(http://hk.geocities.com/ugly256395174/h5205.ani )}
/*預覽或確認按鈕框★㊣linda達令㊣★*/
input,select{background:url(http://file.sayclub.co.kr/charimg/item_real2/a_b_01_11983_01_00.gif );color: #240000;border: 3px double #240000; font-size:15px;font-family:verdana;}
/*manage buttons管理文章編輯刪除鈕*/
div.btnblgedit,div.btnblgdel,div.btnblgreport {background:url(http://file.sayclub.co.kr/charimg/item_real2/a_b_01_11983_01_00.gif );border:2px;}
.reportbtns span{background:url(http://file.sayclub.co.kr/charimg/item_real2/a_b_01_11983_01_00.gif );border:none;color:#240000;}
.reportbtns span a{display:none;}
div.btncmntdel, div.btncmntre{background:url(http://file.sayclub.co.kr/charimg/item_real2/a_b_01_11983_01_00.gif );border:none;color:#0000ff;}/*回應區的回覆鈕*/
div.btncmntdel a, div.btncmntre a{color:#240000;}
span.delbtn, span.blbtn, span.replybtn{background:url(http://file.sayclub.co.kr/charimg/item_real2/a_b_01_11983_01_00.gif );border:none;color:#240000;}/*回應區的刪除鈕*/
span.delbtn button, span.blbtn button {height:20px;}
/*Blog guest book module留言板文字加閃圖*/
#ymodmsgbd h3{background-image:url(http://yunchan.vis.ne.jp/sos/banner/pop_h2.gif );background-repeat:no-repeat;filter:alpha(opacity=100);background-position:56% 100%;height:25px}
/*Blog album module部落格相簿加閃圖*/
#ymodalbum h3{background-image:url(http://yunchan.vis.ne.jp/sos/banner/pop_h2.gif );background-repeat:no-repeat;filter:alpha(opacity=100);background-position:45% 100%;height:25px}
/*回應欄位加圖片★㊣linda達令㊣★*/
#yartcmt .pagination strong{display: none}
#yartcmt .pagination{height:244px; background:url(http://www.fx-word.com/img1/20080515/1210795548W.gif) no-repeat;background-position: center;}
/*留言板面的插圖*/
#yleavemsg #rte {background:transparent url(http://www.fx-word.com/img1/20080513/1210644971V.gif ) no-repeat scroll center top;padding-top:219px;}
#ypreviewmsg .yvstrcmnt{background:transparent url(http://www.fx-word.com/img1/20080513/1210644971V.gif ) no-repeat scroll right bottom;}
/*Blog blast module招呼語欄位*/
#yblast .bg {background:url(http://i296.photobucket.com/albums/mm190/linda750637/ddunglinda0001-7.gif) no-repeat;position:relative;top:0px;left:50px;height:65px;width:470px;background-position:center;}
#yblast .text {color: #fc9024;font-size:115%;position:relative;top:-10px;left:10px;}
#yblast a {font-family:標階體;color: #ffffff;font-weight:bold;}
#yblast {text-align:center;position:relative;top:3px;left:-35px;}
/*語法結束*/
★使用 琳達自製DDUNG娃娃黑色風潮系列版型 語法步驟★
1.  套用奇摩管理部落格
套用奇摩管理部落格![]() 面版設定
面版設定 ![]() 各式樣版
各式樣版 ![]() 簡單類
簡單類 ![]() 第六款
第六款![]() 按確定
按確定![]() 按回我的部落格↓
按回我的部落格↓ 
2.  調整隠藏語法
調整隠藏語法
琳達的語法中最上方有幾組隠藏語法,請自由選擇,若要顯示請不要放上
3.  調整好後,複製琳達自製DDUNG娃娃黑色風潮系列版型 的所有語法
調整好後,複製琳達自製DDUNG娃娃黑色風潮系列版型 的所有語法
進入到![]() 管理部落格
管理部落格![]() 面板設定
面板設定![]() 自訂樣式
自訂樣式![]() 按清除所有CSS語法;
按清除所有CSS語法;
再將琳達的版型語法貼上![]() 記得最後要按 確定 喲!
記得最後要按 確定 喲!
 自製分享
自製分享延申文章
琳達製DDUNG愛心滿屋紫色版型
琳達製迷糊娃娃藍色風版型
琳達自製DDUNG小護士版型
琳達自製DDUNG娃娃逛花園版型
琳達自製DDUNG娃娃和你星星知我心版型
琳達自製ddung娃娃黑色風潮系版型
琳達自製美樂蒂去遠足版型
琳達自製絕代雙驕版型
琳達自製命中注定我愛你版型
琳達自製命中注定我愛你版型二
琳達自製李小龍男生版型
琳達自製HelloKitty繽紛花語版型
琳達自製HelloKitty藍彩版型






