![]()
為了提供給想要學習自組版型的格友
琳達將之前所自製的版型底圖+側欄框和按鍵鈕重新整理
希望對部落格版型有興趣的人
也能針對自己的喜好,加點變化
必竟在格中,每個人的看法和喜好有所不同
很想一次都發表完,但礙於文章過長
開啓的時間會很慢
琳達就慢慢的來發表嚕~~
喜歡的格友們也請您正確的引用
再自己組裝唄~~
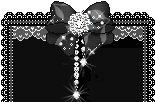
第一組ddung娃娃套裝組
底圖需點圖放大(此圖網址無法連結要另外上傳網路空間喲~)
側欄邊框 ↓


回應、引用、訂閱圖


第二組
底圖






第三組
底圖
![[wall001_com]_ddung_illustration_1083648_top [wall001_com]_ddung_illustration_1083648_top](http://www.picamatic.com/show/2008/07/24/09/680666_thumb.jpg)



側欄位框組


五按鈕




第四組
底圖![[wall001_com]_ddung_illustration_1087357_top [wall001_com]_ddung_illustration_1087357_top](http://www.picamatic.com/show/2008/07/24/09/680700_thumb.jpg)
側欄框 ↓


三按鍵 ↓


五按鍵 ↓




第五組
底圖![[wall001_com]_ddung_illustration_1027838_top [wall001_com]_ddung_illustration_1027838_top](http://www.picamatic.com/show/2008/07/24/09/680716_thumb.jpg)
側欄框


回應、引用、訂閱按鈕


五按鍵鈕




第六組
底圖
側欄框


回應、引用、訂閱按鈕


五按鍵鈕




語法↓
/*標題圖*/
#yblogtitle h1 {display:block; float:left; background:url(標題網址) 0 0 no-repeat; width:1000px; height:350px; font-size:0; line-height:0; overflow:hidden; cursor:pointer; cursor:hand;}
/*重覆底圖*/
body {background:#FFFFFF url(底圖網址); background-repeat:repeat; background-position:0% 0%; background-attachment:fixed;}
/*側欄區加框線*/
/*側欄上方背景框線 */
.yc3sec .rctop,.yc3sub .rctop {zoom:1;background:url(側欄框上方框線網址) left top no-repeat;margin-right:0px;}
/*側欄下方背景框線 */
.yc3sec .rctop div,.yc3sub .rctop div {background:transparent right top no-repeat;height:102px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm,.yc3sub .rcbtm {zoom:1;background:url(側欄框下方框線網址) left bottom no-repeat;margin-right:0px;}
/*側欄左方背景框線 */
.yc3sec .rcbtm div,.yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:20px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl,.yc3sub .rcl {padding-left:10px;background:url(側欄框中間框線網址) repeat-y;}
備註:102px是上方框線的高度
20px是下方框線的高度
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:130px;height:100px;overflow:hidden;background:url(訂閱圖示網址) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:130px;height:100px;overflow:hidden;background:url(訂閱圖示網址) no-repeat;margin:0;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:100px;width:130px;background:url(回應按鈕網址) no-repeat;}
div.btntrackback a {display:block;height:100px;width:130px;background:url(引用按鈕網址) no-repeat;}
/*三按鈕更換圖★㊣linda達令㊣★*/
div.btncompose a{display:block;width:88px;height:31px;overflow:hidden;background:url(發表文章按鈕網址 ) no-repeat;}
div.btnphoto a{display:block;width:88px;height:31px;overflow:hidden;background:url(上傳相片按鈕網址) no-repeat}
div.btnsetup a{display:block;width:88px;height:31px;overflow:hidden;background:url(管理部落格按鈕網址 ) no-repeat}
/*上傳個人相片編輯個人檔案更換圖★㊣linda達令㊣★*/
div.btnulprfphoto a {display:block;height:31px;background:url(上傳個人相片網址) center top no-repeat;}
div.btneditprf a {display:block;height:31px;background:url(編輯個人檔案網址) center top no-repeat;}
備註:width 是指圖檔的寬度 height是指圖檔的高度
(在圖檔的地方按右鍵→內容→尺寸(例如:88X31像素,88代表寬度,31代表高度)
希望您會喜歡
也希望對您有幫助喲~~
以上由  自製分享
自製分享![]()





